Feelee
Keeping young people engaged while giving them insight into their mental health
-
Client:
Greenberry
- Team:
-
Disciplines:
Concept, Interaction Design, Product Design
-
Schoolyear:
2021-2022
What am I feeling? Why do I feel this way? How can I handle this feeling? Understanding yourself has long been a privilege of people with professional help or healthy self-awareness. We believe that digital tools can help teenagers understand their feelings.
Our challenge was to iterate on a mobile application called Feelee, owned and developed by the agency Greenberry. The existing MVP lets users check-in their feelings. Our goal was to keep young people engaged, give them insight into their mental health and help them achieve more resilience.
Design is a sandbox
Our process was intended to be more experimental from the beginning. We executed different research methods, did two creative workshops, and implemented research through design. One of the main challenges was to bring all our research results together without losing our goal.
Emphasizing through a diary study
We started off with a diary study, inspired by a lecture about Situated Design from our lecturer Angella Mackey. We immersed ourselves into the scenario of self-tracking through documenting our mood and writing down relevant factors such as weather, steps, and places. The learning from this exercise was that self-tracking can be tedious. All of us wanted feedback to further engage with the diary.

Creative Workshop
To better understand how our target audience expresses themselves, we organized and facilitated a creative workshop with youngsters. The first exercise was for each participant to write down their feelings. We then asked them to build a collage based on a feeling of their choice. For the third exercise, we asked the participants to create a magic machine. Here the teenagers had to build a machine that enhances or tackles their emotions through magic, hence the naming. They were free to choose and use the physical materials provided by us and explain the working mechanism of the machine towards the end. This workshop helped us to deeper engage with our target and understand how they express feelings based on the medium.
Research through design
We began the first iteration of Feelee by providing our users with analogue prototypes to test certain aspects of potential solutions within the app. Each member of our design team was assigned to create a physical prototype that helped us understand certain aspects of our future solution. This method of testing aspects, let us focus on interesting results without getting caught up in smaller design decisions.

Co-Creation Workshop
We further conducted a co-creation session with our client at their office. Similar to the creative workshop with teenagers, they created magic machines too. However, their machines translated into potential features at the end. Through this creative exercise, we gained a better understanding of our client’s priorities, giving us possible directions and inspirations for our prototype.

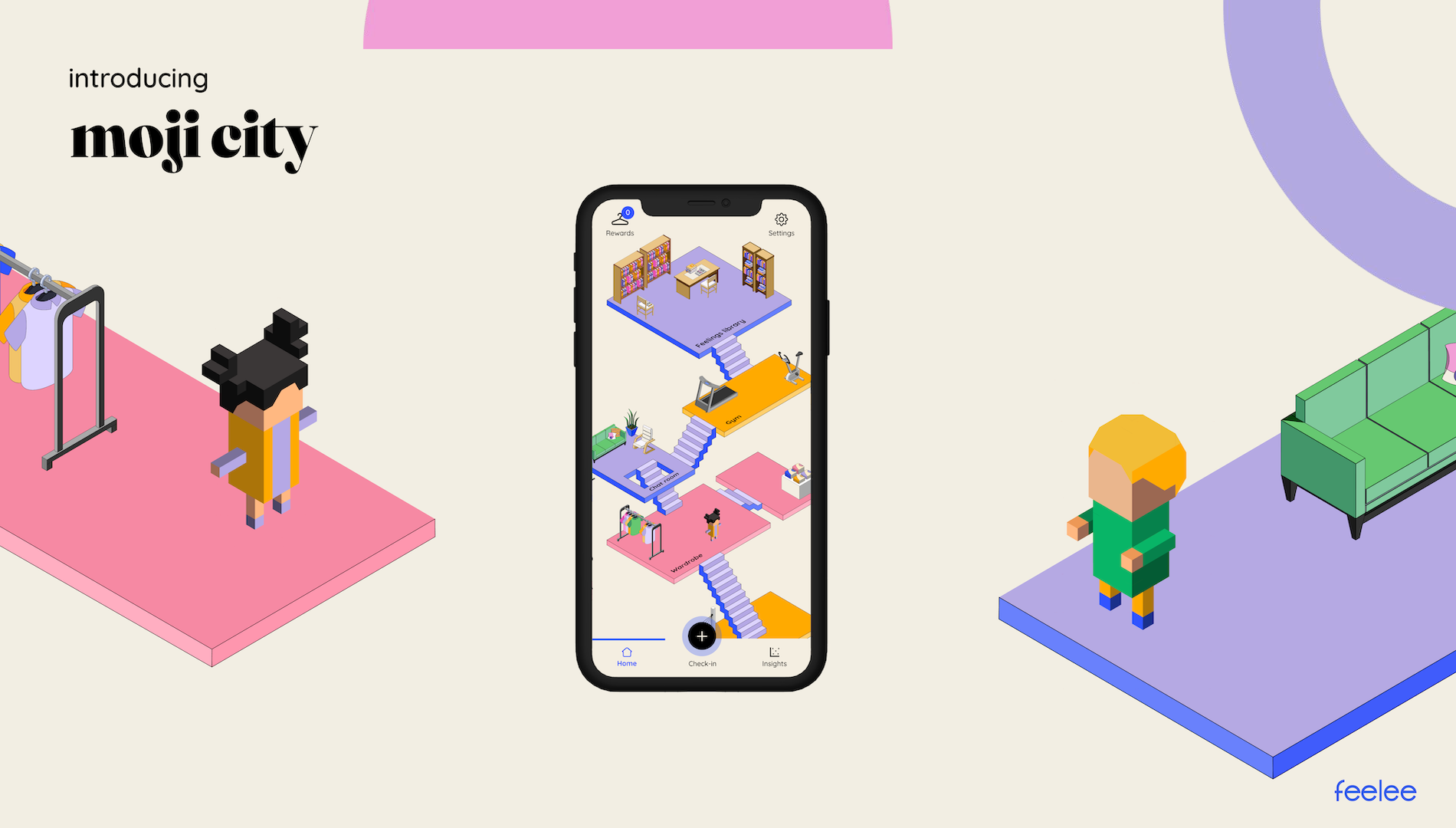
Introducing: Moji City
After multiple iterations and continuous research, we arrived at the final concept of Moji city. Moji city is the new home within Feelee. It’s a fun and engaging learning medium that helps youngsters identify and be more aware of their emotions. A safe space for youngsters to explore various rooms in the homescreen. From identifying and learning about emotions in the feelings library room to seeking the tools for professional help in the emergency room, Moji city aims to address the common as well as the most pressing issues. After checking in on the app, the users get access to the insight screen that gives an overview of how certain habits (screen time, daily steps and sleep) influence their mood. Our research proved it’s not easy to recall emotions accurately from previous days. Hence, we included a daily, weekly and monthly overview in the insight screen which helps users to reflect back at their habits and emotions while visualizing their progress over the past days.
Rewards
Through our use and testing of mood tracking apps, we knew long term engagement with these apps is a major challenge. As rewarding mechanisms in humans are known to make them ‘feel good’ and keep them occupied, we included a reward system in the app. The user gets rewarded in the form of virtual hangers that get activated pertaining to the number of steps that the user takes on a particular day. With these hangers, users can modify and customize their avatar in the wardrobe room of Moji city. As increased screen-time correlates to decline in mental wellbeing, we maintained a balance of rewards through steps keeping in mind to not make the users addicted to our app. A maximum of three rewards(hangers) further ensures this.
Self-awareness through gamification
By creating a playful application with a safe space for emotions, we strive for a generation that can understand and handle their feelings in a better way. Moji city does just that by providing youngsters the right tools, directions and data to achieve mental wellbeing. Answering within seconds through emojis about how and why you’re feeling a certain way helps users understand their feelings better and see how different habits influence their mood.